OS を再インストールした際、作成していた userChrome.css をなくしてしまい面倒なことになりましたので、備忘録として記録しておきます。
概要
Firefox57より前はアドオンの設定でサイドバーを自動開閉できていたのですが、Firefox57(Quantum)以降はアドオンでできることの制限が増えてしまい、そのままでは自動開閉できなくなってしまいました。(そのかわりにパフォーマンスが向上したのですが、それはまた別の話。)
userChrome.css を利用することで自動開閉やデザインの変更など、さまざまなことができるようになります。ここでは、userChrome.css を利用して自動開閉を実装する方法を紹介します。
ネット上にもいろいろと情報が公開されていますが、自動開閉のたびにサイトの表示幅がかわるもので私の好みではありませんでしたので、サイトの表示幅が変更されないものを作成しました。
画面の例

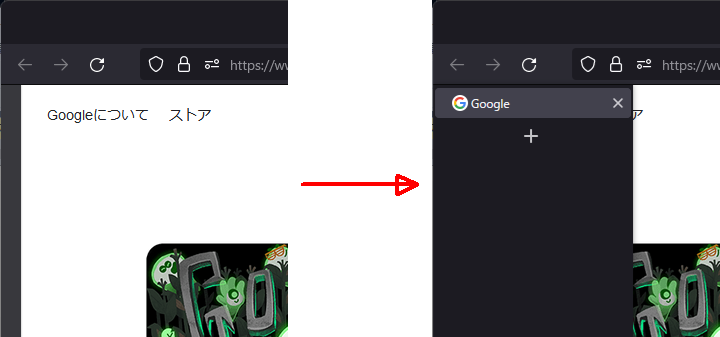
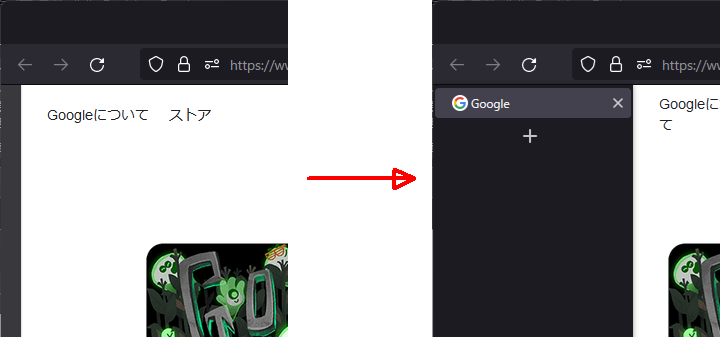
よくネット上で見つかる方法では、下図のように開閉の都度サイトの幅が変わります。
サイトの幅がかわるたびに表示がちらついて気持ち悪いため、上図になるようなものを作成しました。

サンプルコード
サイドバーを右側、左側のどちらに表示するかでコードが変わりますので、環境に合わせて右側用、左側用のどちらかをご利用ください。
/* サイドバーを自動開閉するようにする (左側用)*/
:root {
--thin-tab-width: 20px;
--wide-tab-width: 200px;
}
#sidebar-box {
position: relative !important;
overflow-x: hidden !important;
min-width: var(--thin-tab-width) !important;
max-width: var(--thin-tab-width) !important;
box-shadow: 0 0 2px 0 rgba(0,0,0,.35);
z-index: 1 !important;
transition: all .1s ease;
}
#sidebar-box:hover {
min-width: var(--wide-tab-width) !important;
max-width: var(--wide-tab-width) !important;
box-shadow: 0 0 5px 0 rgba(0,0,0,.35);
margin-right: calc((var(--wide-tab-width) - var(--thin-tab-width)) * -1) !important;
}
#sidebar-box>#sidebar {
opacity: 0 !important;
}
#sidebar-box:hover>#sidebar {
opacity: 1 !important;
}
#sidebar-splitter {
}
/* サイドバーを自動開閉するようにする (右側用)*/
:root {
--thin-tab-width: 20px;
--wide-tab-width: 200px;
}
#sidebar-box {
position: relative !important;
overflow-x: hidden !important;
min-width: var(--thin-tab-width) !important;
max-width: var(--thin-tab-width) !important;
box-shadow: 0 0 2px 0 rgba(0,0,0,.35);
z-index: 1 !important;
transition: all .1s ease;
}
#sidebar-box:hover {
min-width: var(--wide-tab-width) !important;
max-width: var(--wide-tab-width) !important;
box-shadow: 0 0 5px 0 rgba(0,0,0,.35);
margin-left: calc((var(--wide-tab-width) - var(--thin-tab-width)) * -1) !important;
}
#sidebar-box>#sidebar {
opacity: 0 !important;
}
#sidebar-box:hover>#sidebar {
opacity: 1 !important;
}
/* サイドバーのヘッダーを非表示にする */
#sidebar-header {
display: none !important;
}
詳細
userChrome.css を有効にする方法については別途お調べください。気が向きましたらこのサイトでも紹介するようにいたします。
閉じたときと開いたときの幅を以下のようにカスタムプロパティで設定します。--thin-tab-widthが閉じたときの幅で、--wide-tab-widthが開いたときの幅です。
:root {
--thin-tab-width: 20px;
--wide-tab-width: 200px;
}
サイドバーを以下のように設定します。よく出てくる!importantは対象のプロパティを最優先で読み込みたいときに使用します。
#sidebar-box {
position: relative !important;
overflow-x: hidden !important;
min-width: var(--thin-tab-width) !important;
max-width: var(--thin-tab-width) !important;
box-shadow: 0 0 2px 0 rgba(0,0,0,.35);
z-index: 1 !important;
transition: all .1s ease;
}
box-shadowを指定するとその名の通り陰を追加することができます。私は境目を少しぼかしたかったので、上記のような設定をしています。仮にbox-shadow: 0 0 100px 0 rgba(0,0,100,1)とした場合は下図のようになります。

z-indexは要素の重なり順を指定する際に使用します。今回、私の方法ではサイドバーがサイトの表示領域の後ろに表示されてしまうため、z-index: 1とすることで、全面に表示されるようにしています。
transitionは CSS アニメーションを実装する際に使用します。transition: all .1s easeとすることで、0.1秒かけて開閉するようにしています。
サイドバーにマウスカーソルを重ねた際の設定を以下のようにします。
#sidebar-box:hover {
min-width: var(--wide-tab-width) !important;
max-width: var(--wide-tab-width) !important;
box-shadow: 0 0 5px 0 rgba(0,0,0,.35);
margin-right: calc((var(--wide-tab-width) - var(--thin-tab-width)) * -1) !important;
}
margin-rightでサイドバーの幅マイナスで指定することで、サイドバーを広げた際のサイトの表示幅が元のままになるように調整しています。閉じた状態の幅分がありますので、margin-right: calc((var(--wide-tab-width) - var(--thin-tab-width)) * -1) とすることで差分を調整しています。
この説明はサイドバーを左側に表示しているときの内容ですので、右側に表示している場合は右側用のコードをご利用ください。margin-rightをmargin-leftにするだけでも問題ありません。
サイドバーの透明度を以下の様に設定します。
#sidebar-box>#sidebar {
opacity: 0 !important;
}
#sidebar-box:hover>#sidebar {
opacity: 1 !important;
}
opacityは指定した要素の透明度を設定するときに使用します。0 を指定すると完全に透明になり、1 を指定すると完全に不透明になります。
この自動開閉はサイドバーの幅を調整しているだけですので、何も指定しないとサイドバーに表示されている内容が下図のように見えてしまいます。なので、閉じている時はopacity: 0とすることで、透明にして表示されないようにしています。

このままでは開いた時も表示されませんので、hoverでopacity: 1とすることで表示される様にしています。
これで自動開閉については問題ないのですが、このままではサイドバーのヘッダー部分が表示されたままになります。

ヘッダー部分の表示は必要なかったため、私は以下のコードで非表示にしました。
/* サイドバーのヘッダーを非表示にする */
#sidebar-header {
display: none !important;
}
必要があれば、opacityで表示非表示を切り替えてください。
おすすめ書籍
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
1冊ですべては身につきませんが、HTML と CSS について丁寧に解説されています。全体像を理解できるので初心者にもお勧めです。
CSS設計完全ガイド ~詳細解説+実践的モジュール集
CSS について学ぶのであれば必須の1冊です。丁寧に解説されていますので内容についてもわかりやすいです。CSS 設計で重要視しなければいけないポイントや、保守性の高いコードを書くためのルールが具体的な例と一緒に書かれています。CSS だけでなく他のコードを書く際にもこの考え方が役に立つためおすすめします。ただ、書籍版は分厚いのでご注意ください。
おわりに
Firefox でサイドバーを自動開閉できるようにする方法を紹介しました。プラグインで設定できなくなったのではじめは戸惑いましたが、いざ userChrome.css を使用してみるといろいろカスタマイズできて便利でいいですね。記述方法は css になりますので、興味ある方は css を勉強してみてください。