ながく愛用していると、自分の中での使いやすい設定やアドオンが出てくると思います。ここでは再インストール時の備忘録も兼ねて、私が必ず行うおすすめの設定を紹介します。
概要
私が必ず行うおすすめの設定を紹介します。
変更するのは「about:config」「userChrome.css」「アドオン」についてですが、それぞれの変更方法やインストール方法などは別途お調べください。
Firefox57より前のバージョンでアドオンを利用して行っていた設定を「about:config」や「userChrome.css」で再現しています。
詳細
abount:config
userChrome.css を有効にする
toolkit.legacyUserProfileCustomizations.stylesheets true
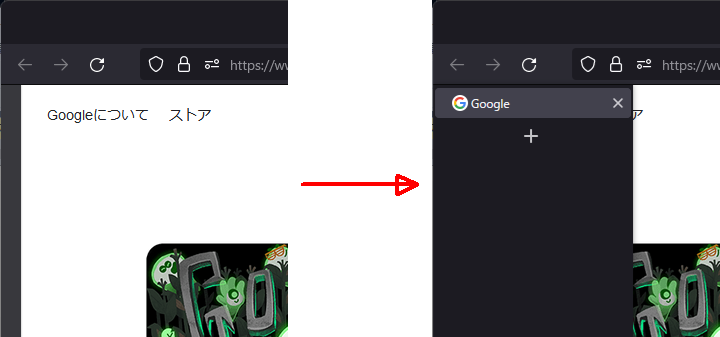
検索バーから現在のタブではなく新しいタブに開く
browser.search.openintab true
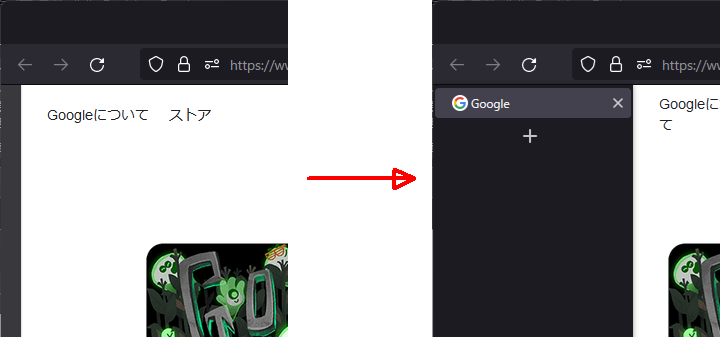
ブックマークを現在のタブではなく新しいタブに開く
browser.tabs.loadBookmarksInTabs true
ポップアップを新しいウィンドウではなく新しいタブに開く
browser.link.open_newwindow 3
browser.link.open_newwindow.restriction 0
ロケーションバー(アドレスバー)から現在のタブではなく新しいタブに開く
browser.urlbar.openintab true
最後のタブを閉じても Firefox が終了しないようにする
browser.tabs.closeWindowWithLastTab false
userChrome.css
メインタブを非表示にする
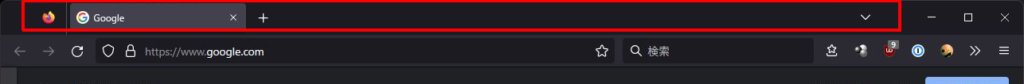
メインタブは下図の赤枠部分です。
「Tree Style Tab – ツリー型タブ」アドオンを使用してサイドバー内にタブを表示させるため、メインタブを非表示にします。

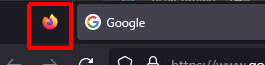
Firefox 106 で追加された Firefox View のアイコンが下図の赤枠部分に表示されています。

このまま非表示にするとこの機能を表示するためのアイコンも非表示になってしまうため、この機能を使用する場合は非表示にする前にオーバーフローメニューにピン止めしてください。
userChrome.css に以下を記述します。
/* メインタブを非表示にする */
#main-window[tabsintitlebar="true"]:not([extradragspace="true"]) #TabsToolbar > .toolbar-items {
opacity: 0;
pointer-events: none;
}
#main-window:not([tabsintitlebar="true"]) #TabsToolbar {
visibility: collapse !important;
}
ツールバーボタンをグレーにする
下図のようにアイコンをグレーに変更します。

userChrome.css に以下を記述します。
/* ツールバーボタンをグレーにする */
toolbarbutton {
filter: grayscale(100%)!important;
}
サイドバーを自動開閉するようにする
マウスオーバーでサイドバーが自動開閉するようになります。

ネット上によくある方法のように、Webサイトの表示領域が開閉のたびに変更されません。
表示領域の幅が変更されることによる表示のちらつきがなくなりますのでおすすめです。

userChrome.css に以下を記述します。
/* サイドバーを自動開閉するようにする (左側用)*/
:root {
--thin-tab-width: 20px;
--wide-tab-width: 200px;
}
#sidebar-box {
position: relative !important;
overflow-x: hidden !important;
min-width: var(--thin-tab-width) !important;
max-width: var(--thin-tab-width) !important;
box-shadow: 0 0 2px 0 rgba(0,0,0,.35);
z-index: 1 !important;
transition: all .1s ease;
}
#sidebar-box:hover {
min-width: var(--wide-tab-width) !important;
max-width: var(--wide-tab-width) !important;
box-shadow: 0 0 5px 0 rgba(0,0,0,.35);
margin-right: calc((var(--wide-tab-width) - var(--thin-tab-width)) * -1) !important;
}
#sidebar-box>#sidebar {
opacity: 0 !important;
}
#sidebar-box:hover>#sidebar {
opacity: 1 !important;
}
#sidebar-splitter {
}
/* サイドバーを自動開閉するようにする (右側用)*/
:root {
--thin-tab-width: 20px;
--wide-tab-width: 200px;
}
#sidebar-box {
position: relative !important;
overflow-x: hidden !important;
min-width: var(--thin-tab-width) !important;
max-width: var(--thin-tab-width) !important;
box-shadow: 0 0 2px 0 rgba(0,0,0,.35);
z-index: 1 !important;
transition: all .1s ease;
}
#sidebar-box:hover {
min-width: var(--wide-tab-width) !important;
max-width: var(--wide-tab-width) !important;
box-shadow: 0 0 5px 0 rgba(0,0,0,.35);
margin-left: calc((var(--wide-tab-width) - var(--thin-tab-width)) * -1) !important;
}
#sidebar-box>#sidebar {
opacity: 0 !important;
}
#sidebar-box:hover>#sidebar {
opacity: 1 !important;
}
サイドバーのヘッダーを非表示にする
上記のサイドバーを自動開閉するコードでは、サイドバーのヘッダーが下図の様に表示されてしまいます。私はサイドバーのヘッダーは特に必要ありませんので非表示にしています。

userChrome.css に以下を記述します。
/* サイドバーのヘッダーを非表示にする */
#sidebar-header {
display: none !important;
}
アドオン
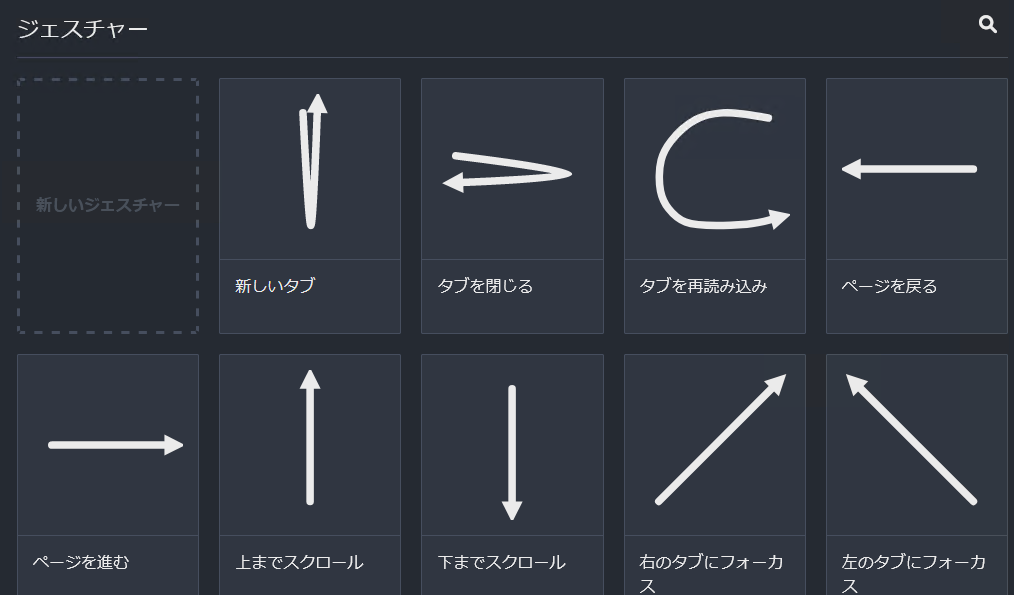
Gesturefy
マウスジェスチャーでブラウザーの操作やブラウジングができます。
コマンドもカスタマイズできますので、自分好みのマウスジェスチャーを作成できます。
様々なジェスチャーが初期登録されていますので、自分で決められない方にもおすすめです。

Glitter Drag
ドラッグアンドドロップに様々な機能を追加できます。
テキスト、リンク、画像のドラッグアンドドロップに対して機能を設定することができ、ドラッグアンドドロップするときの方向ごとに設定することができます。
一例として以下の様なことが行えます。
- テキスト:指定の検索エンジンで検索、コピー、翻訳、テキスト検索
- リンク:アクティブなタブとして開く、バックグランドなタブとして開く
- 画像:事前に指定したフォルダーに保存、画像検索
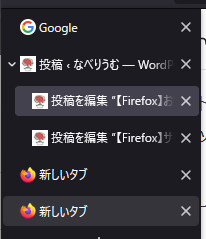
Tree Style Tab – ツリー型タブ
タブをサイドバー内で管理出来るようになります。
ツリー状に表示できます。
グループ毎にまとめて管理出来ますので、タブを大量に開く方にとっては表示がまとまり大変便利です。

uBlock Origin
様々な広告などをブロックしてくれるため大変便利です。
標準設定のままで効率よくブロックしてくれる優れたブロッカーです。
テキストリンク
リンクが埋められていない、文字列としてのURLをダブルクリックしただけで読み込めるようになります。わざわざ範囲選択してコピーしたりする必要がなくなります。
おわりに
私が行っているおすすめの設定などを紹介しました。アドオンについてはまだまだ便利なものがたくさんありますが、必要最小限の構成にしています。
Firefox57より前はアドオンの設定でサイドバーを自動開閉したり、リンクを常に新しいタブで開いたりできていたのですが、Firefox57(Quantum)以降はアドオンでできることの制限が増えてしまい、そのままではできなくなってしまいました。
その機会に別のブラウザを試してみたのですが、動作が好みではなかったり自分の思ったようなカスタマイズができませんでしたので、結局 Firefox に戻ってきました。アドオンで対応できなくても userChrome.css などで思っていた以上にカスタマイズできますので、Firefox が一番おすすめできるブラウザです。上記が同じような方々の役に立てればと思います。