概要
モダン UI はクラシック UI と比べ、レスポンシブ対応されていたり、速度が改善されていたりと良いところはあるのですが、スクリプトエディタでのカスタマイズができなくなっていますので、カスタマイズの自由度が下がっています。
カスタマイズを行う場合は、JSON を利用するか SharePoint Framework(SPFX)で開発したWEBパーツを利用することになります。ここでは JSON を利用したカスタマイズ方法を紹介します。
今回紹介するカスタマイズは、リストやサイトページの「新規」ボタンを非表示にする方法です。
ユーザーに編集権限を持たせつつ新規投稿を制限したり、サイトページの投稿にテンプレートを利用させるためにリストからの投稿を制限したりする際に役立ちます
サンプルコード
{
"commandBarProps" : {
"commands": [
{
"key": "new",
"hide": true
}
]
}
}
詳細
リストやドキュメントライブラリを開きます。
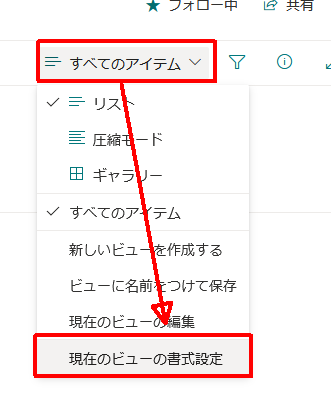
「すべてのアイテム」をクリックし「現在のビューの書式設定」をクリックします。

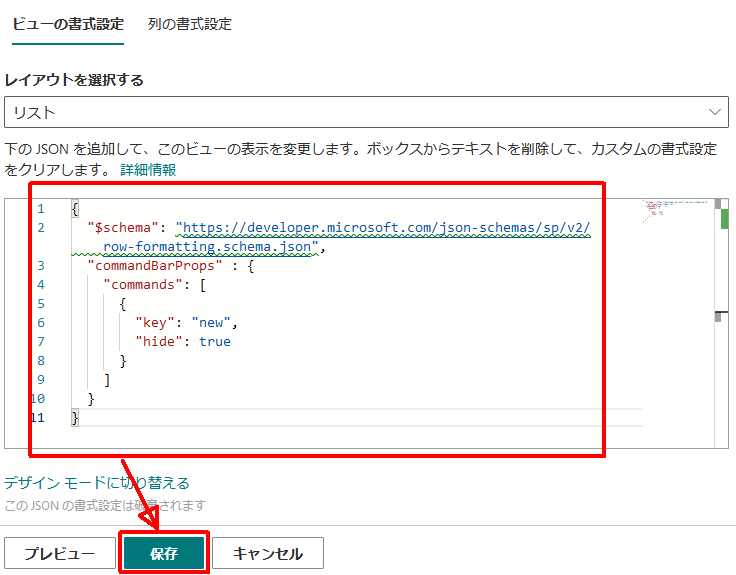
「ビューの書式設定」をクリックし「詳細モード」をクリックします。

下図赤枠部分にサンプルコードを入力し、「保存」ボタンをクリックします。

すると、リストのヘッダーにある「新規」ボタンが非表示になります。

以下のコードの "key": "new"の部分をを変更することで、別の項目を非表示にするなどの操作ができるようになります。
{
"commandBarProps" : {
"commands": [
{
"key": "new",
"hide": true
}
]
}
}
詳細については以下のサイトを参考にしてください。

おすすめ書籍
ひと目でわかるMicrosoft 365 SharePoint運用管理編
数少ないモダン UI を中心とした書籍です。
基本的なことから他ツールのとの連携まで画像や例付きで紹介されていますので、まずはこの一冊を読むことをおすすめします。
ひと目でわかるOffice 365ビジネス活用28の事例 SharePoint Server 2016対応版
クラシック UI 時代には重宝した一冊です。
モダン UI に関する情報が少ないため、直接活用できるものではありませんが、SharePoint で何ができるかを知るにはいいと思います。
おわりに
モダンUIでリストの新規ボタンを非表示にする方法を紹介しました。調べていると JSON を利用してリスト内にボタンを追加したり、画像を表示したり、色々とカスタマイズすることができます。海外サイトが多いですが、GitHub 内にもサンプルコードが多数ありますので、よりわかりやすいリストが作れるようになると思います。